Design & Implementation
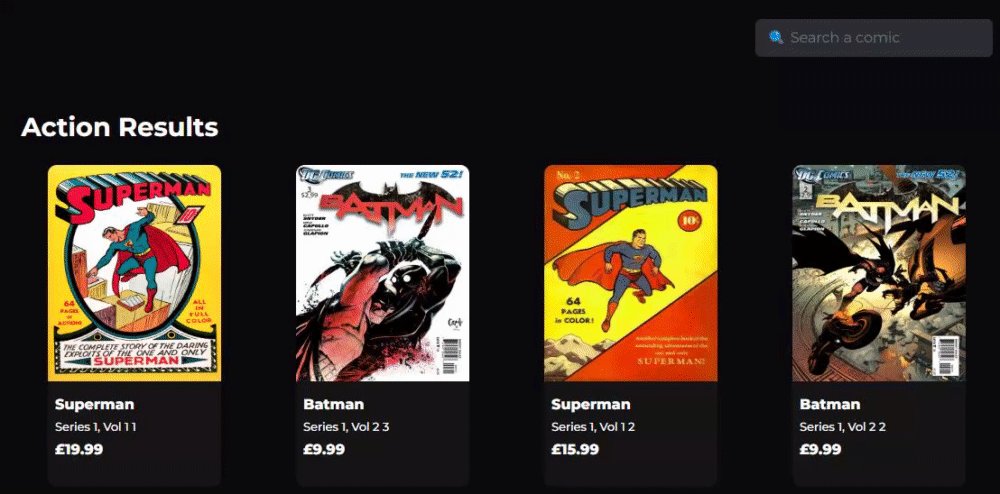
The program that met the client brief.

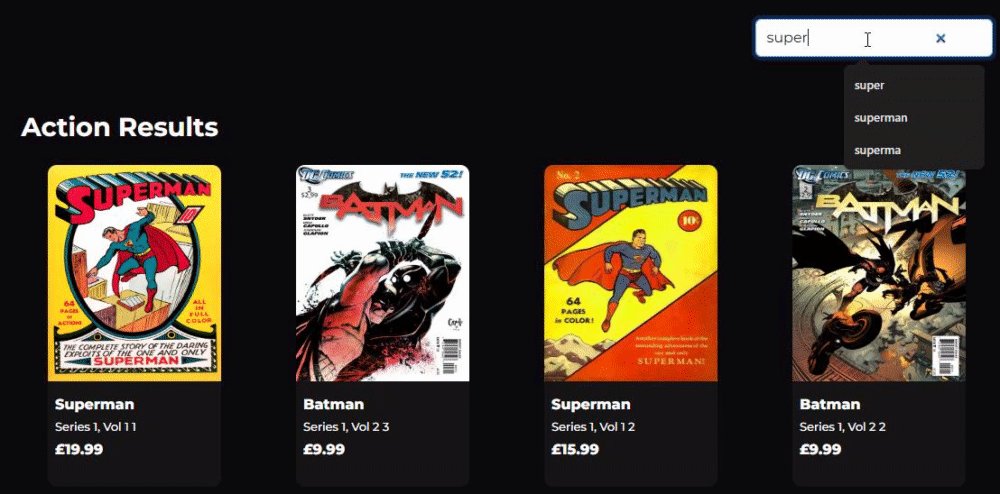
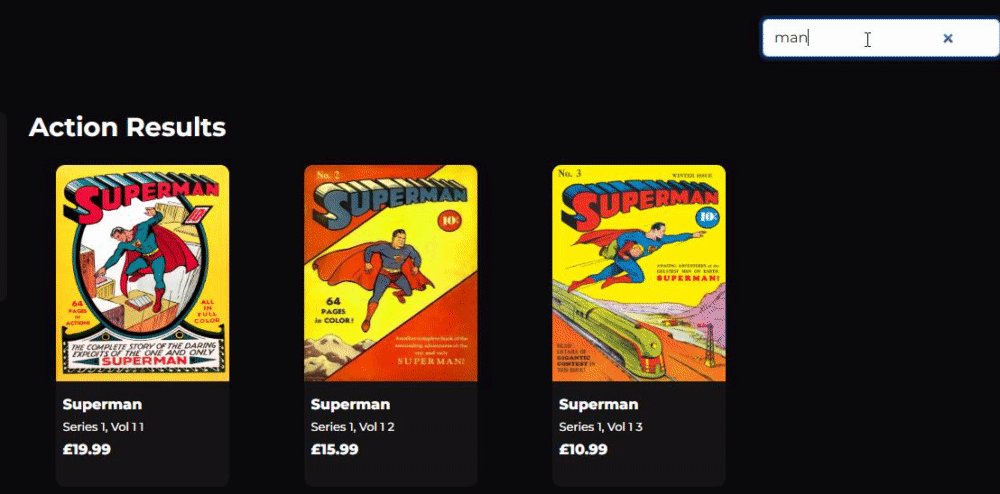
FLEXIBLE FILTERING
Partial Searching
When developing the comic library application, partial searching was crucial in making the user experience as fluid as possible, providing the user complete flexibility in their searching parameters. To go above and beyond with this, all search queries are case insensitive, ensuring that capitalisations don't return fewer comics than expected.
CROSS PLATFORM
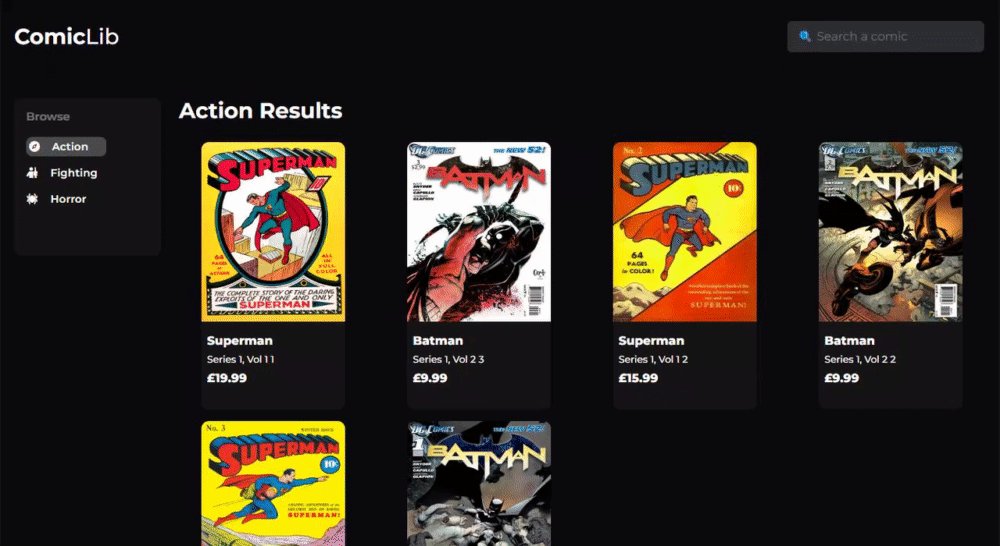
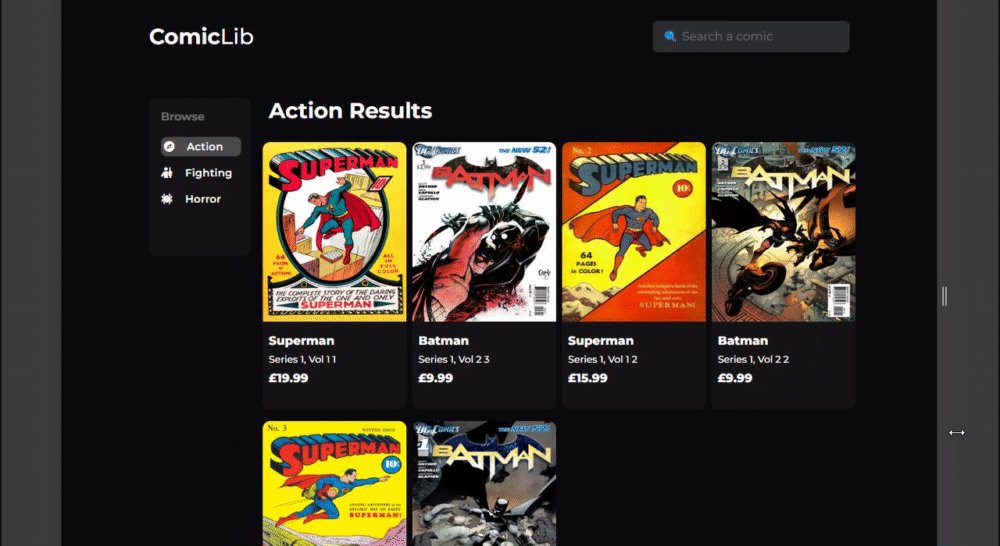
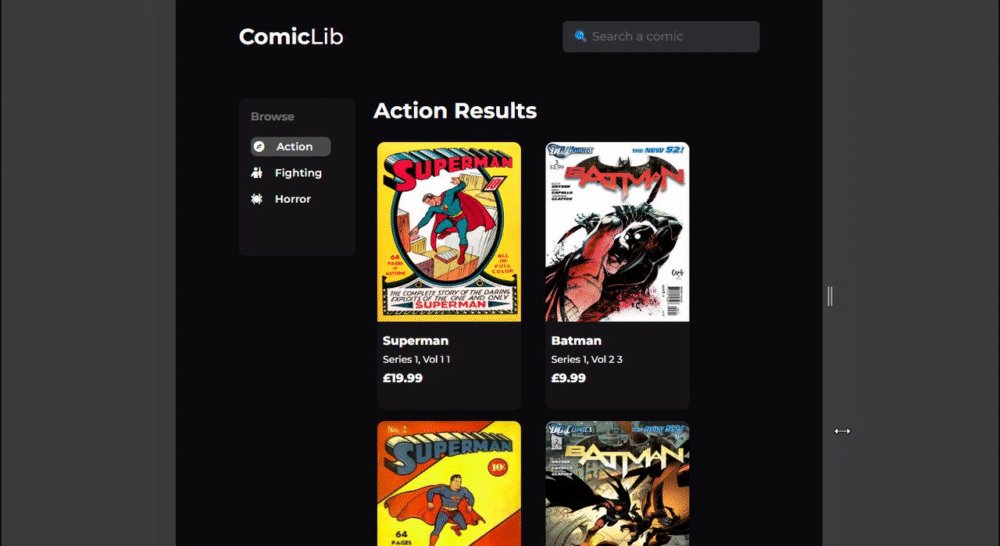
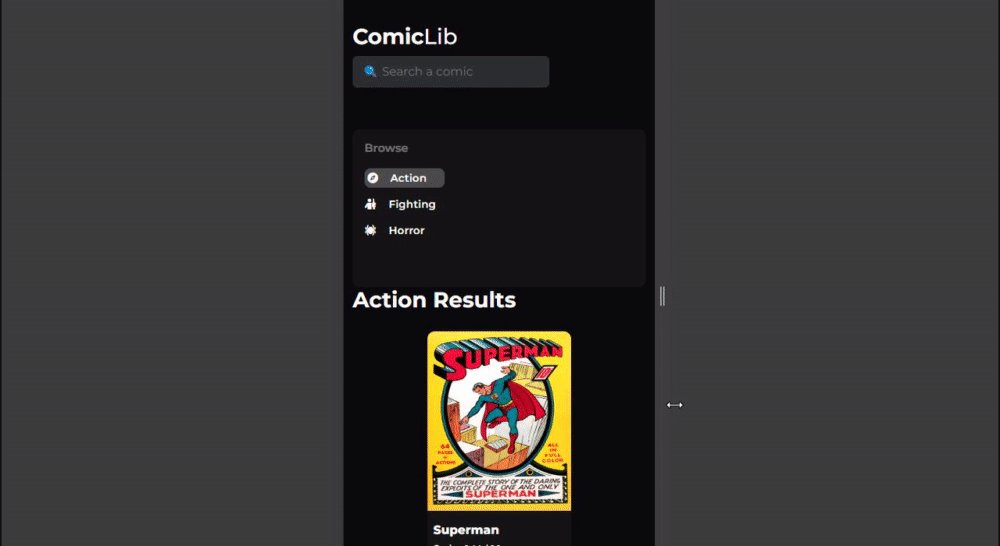
Responsive Design
Utilising Bootstrap's rows and columns feature to maintain a responsive interface ensured that the client's requirements for creating a cross-platform application were met. The comics resized and fit on the screen as seen fit, depending on the resolution at any given point.


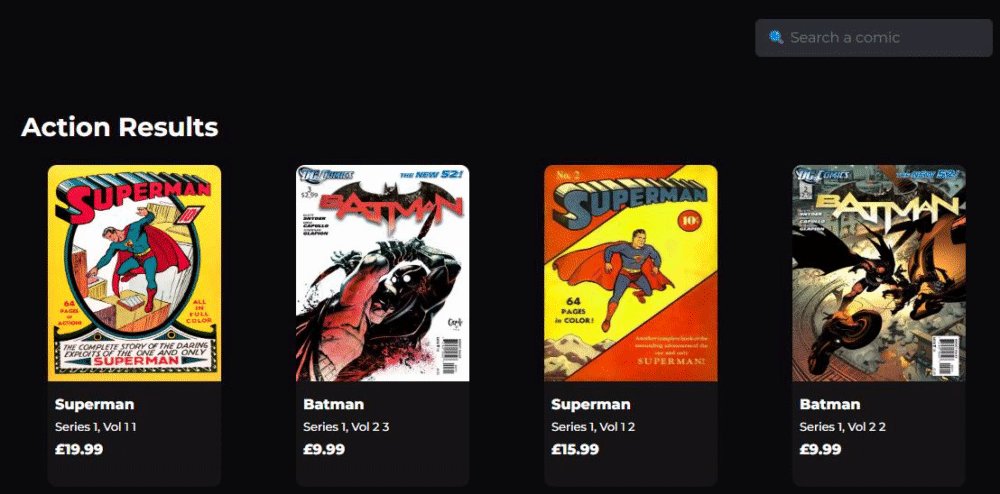
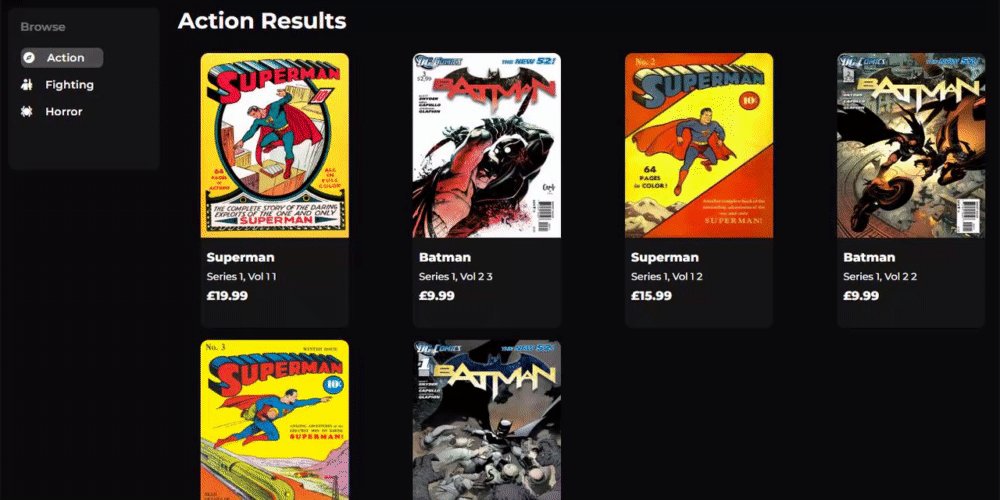
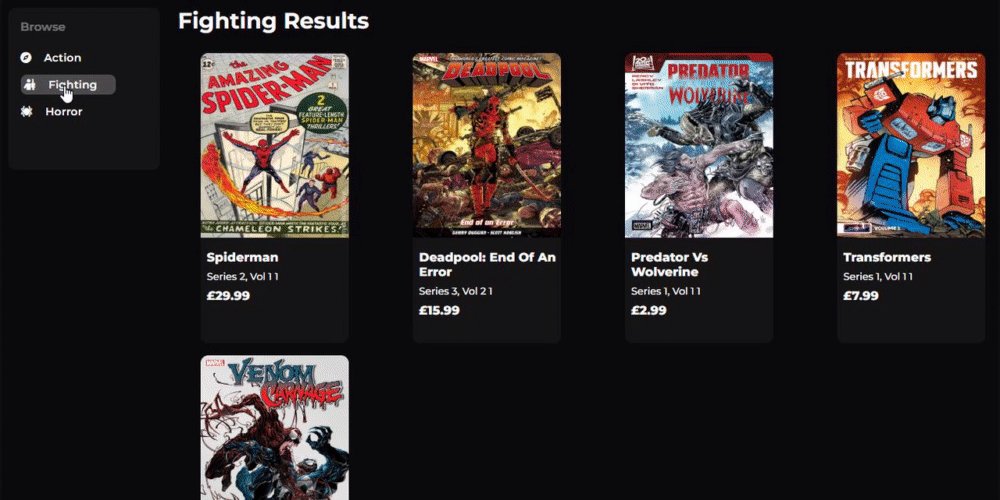
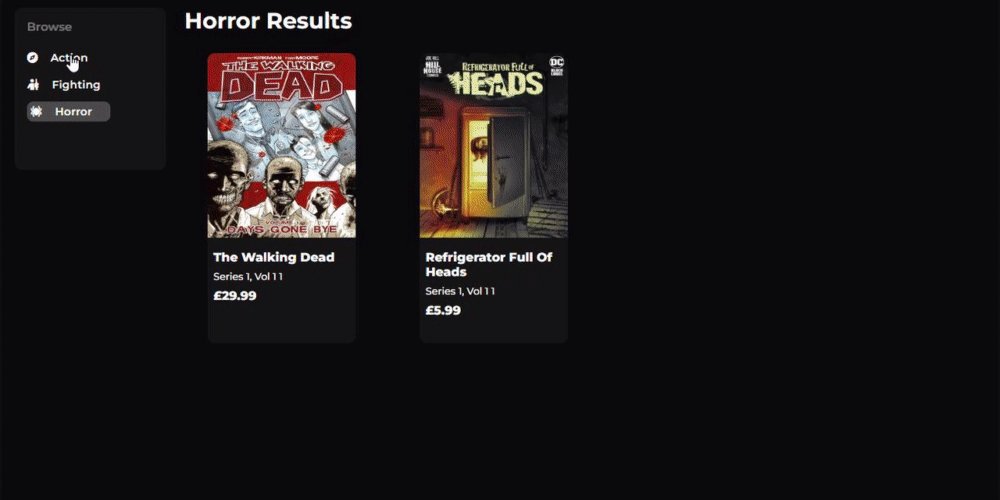
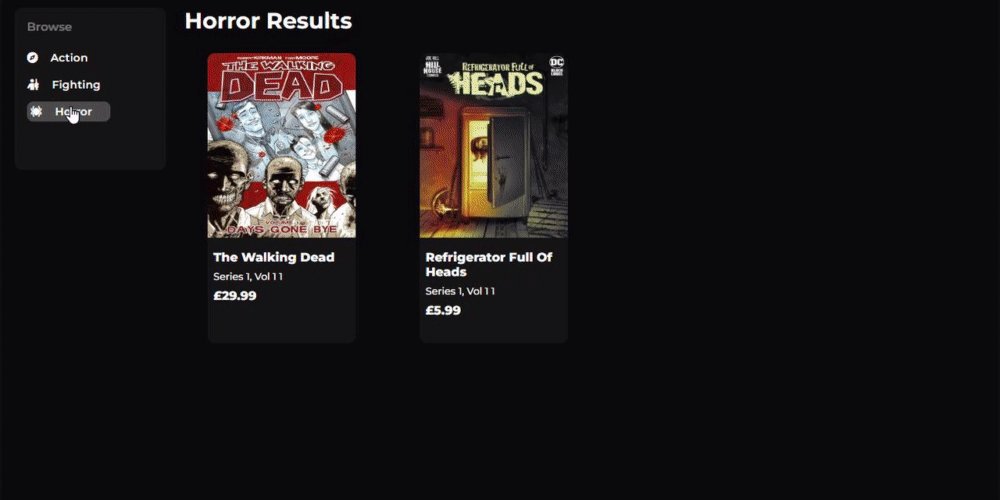
COMIC GENRES
Category Filtering
For further filtering, in the web application, each comic is given a dedicated category attribute, which is referenced to render them in the category chosen by the user. This provides additional flexibility when the user only looks for a specific comic genre and showcases the benefit of refined searching.