Design & Implementation
The solution backed by research.

FEATURE ONE
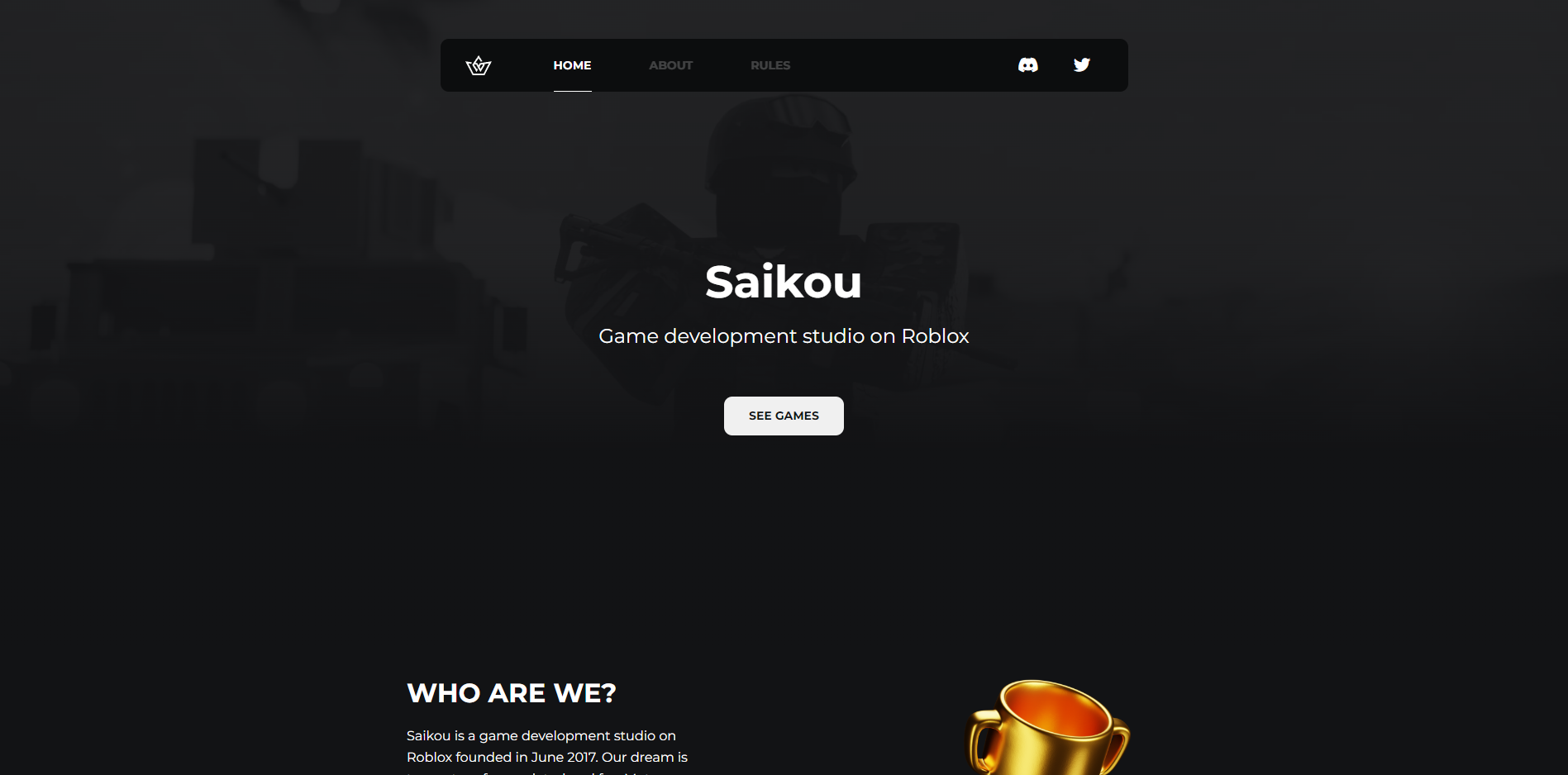
Landing Page
The cohesive design of the home page aligns perfectly with the provided Adobe XD designs given by the client, and instantly provides the visitor with a brief overview of what Saikou is as soon as they launch the page, as well as a call-to-action button prompting them to view the games offered by Saikou. The inclusion of statistics in the home page (further down) gives real results and history behind the studio, all of which responds correctly to resizing of displays.
FEATURE TWO
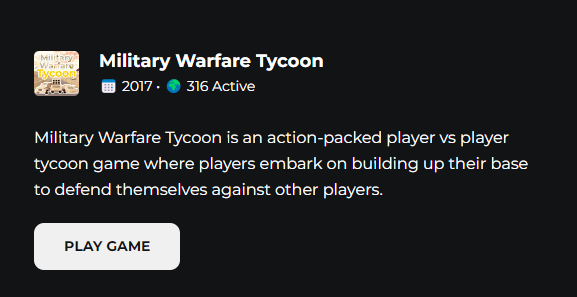
Live Playing Count
Relying on the Roblox API to fetch the playing count of the games offered by the studio, live playing counts can be displayed on the website to give the visitor visual feedback as to how successful the game is currently doing. API spam has been considered and as such, playing counts are linked to a MongoDB database which updates with the playing count of the game every five minutes.


FEATURE THREE
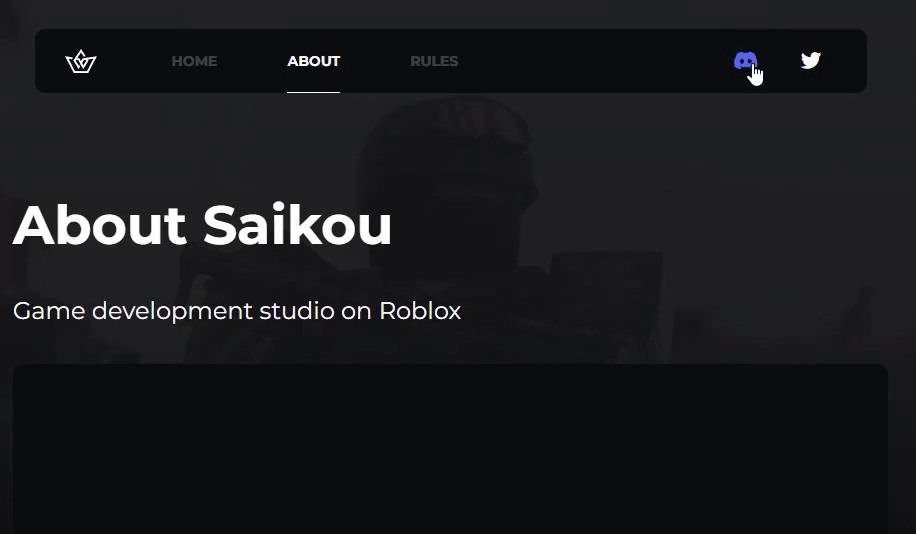
Hover Effects
The utilisation of animations when hovering over certain elements such as buttons or social media icons provides extra flair and more importantly a discernible reference as to whether the button/link can be interacted with. The fade in/out animations when hovering over links and buttons creates a more seamless experience in comparison to rapid colour changes that can look visually unappealing.