Design & Implementation
The project that gave me a Distinction

ITERATIVE DESIGN
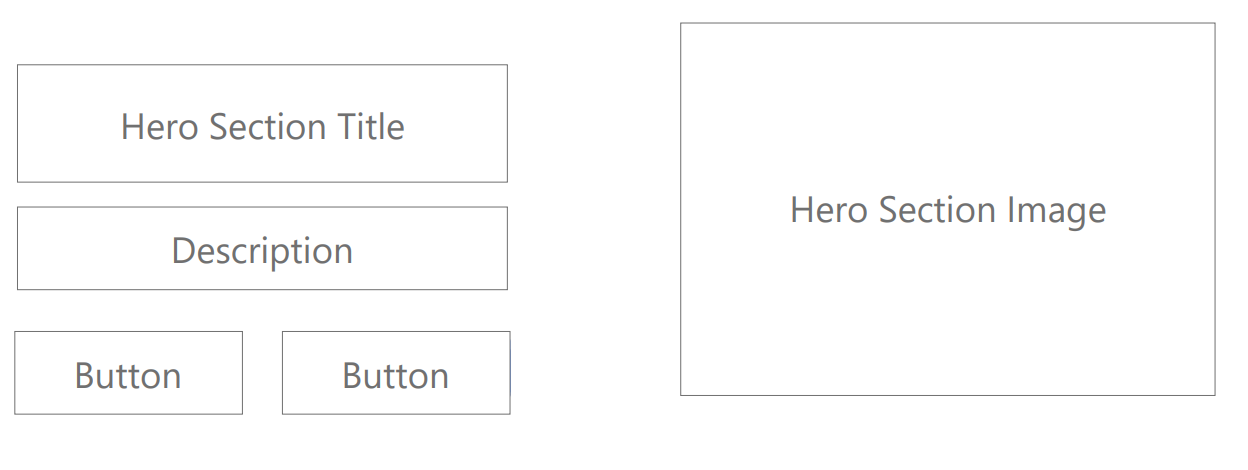
Wireframe Mockups
Before creating a fully-fledged version of the prototyped website, wireframe mockups were heavily utilised to gauge how the concept would look to the user, as well as being able to know where things would be placed in the viewport, such as call-to-action prompts and buttons. This aided in the project's development and allowed for adjustments and enhancements to be made throughout the prototyping phase.
CALL TO ACTION
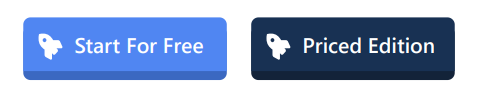
Customised Buttons
Call-to-action buttons significantly captivate the user and draw their attention to important information or prompts. As a result, I attempted to make buttons pop out by adding 3D effects to them and custom emojis. This aims to have the first point of view drawn to these buttons by their unique design and extra detail.


ACCESSIBILITY
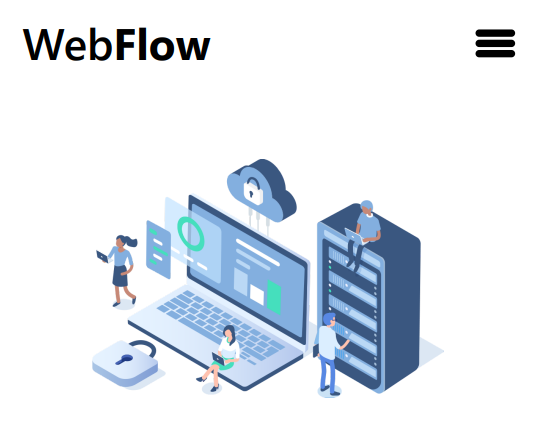
Responsive Design
Ensuring that everyone could access the website from any device was an essential aspect of accessibility and increasing the potential target audience the fictional company could reach. To achieve this, I utilised Bootstrap for a responsive design that resizes according to the screen resolution, maintaining a cohesive and consistent experience no matter what device was used.